【Swell導入】テーマのダウンロードからインストールまで!使えるまでの完全マニュアル

Swell導入を考えている方へ向けて『導入手順』について分かりやすく徹底解説します。
Swellって本当にシンプルで使いやすい!そんな私もこのサイトはSwellで作成されていますw
今回の記事を読むことで、ストレスなくスムーズにSwellを導入でき時短にも繋がります。
また、最後には導入後に「必ず忘れずにやるべきこと」も紹介します。
- Swellの導入方法
- 導入後、必ずやるべきこと
【3Step】Swell導入手順

早速、WordPressにSWELLテーマをインストールする手順を詳細に解説していきます。
下記手順に沿って進めましょう。
Step.1 Swell購入
Swellを使用するにあたり、まずは購入する必要があります。
公式サイトより購入できますので、こちらから購入しましょう。
※Swell公式ページへ遷移します
公式サイト右上の購入ボタンから購入
Swell 公式サイトへ行く

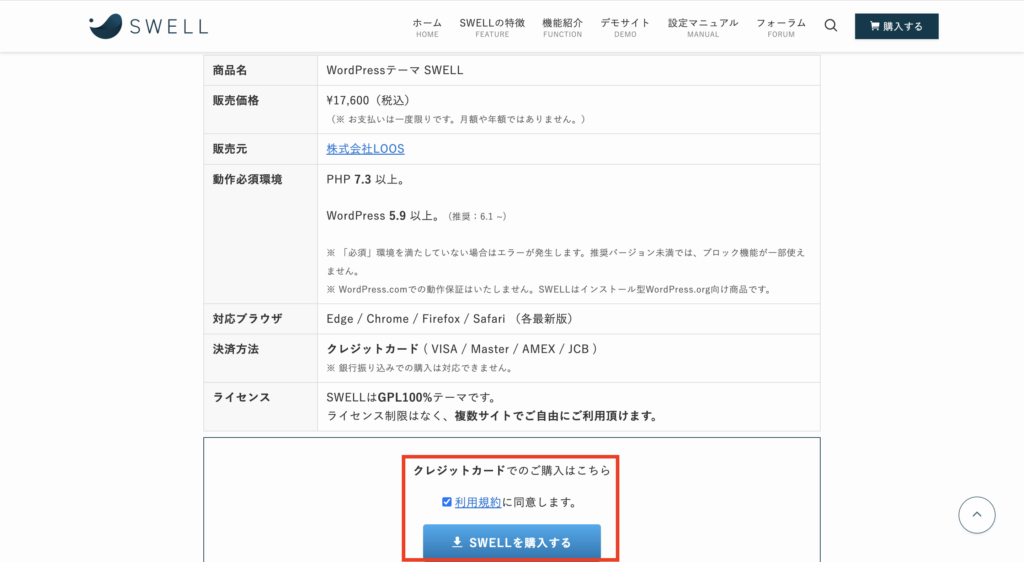
購入ページより規約を読み、「SWELLを購入する」ボタンを選択

Swellについての規約が書いてあります。
動作環境や対応ブラウザが問題なければ「SWELLを購入する」ボタンより購入を進めましょう。
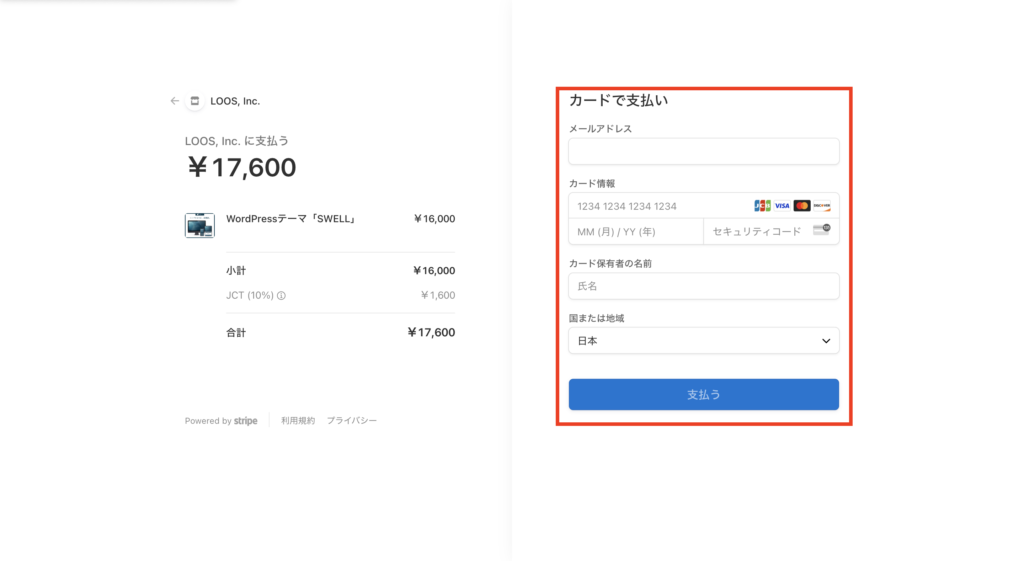
クレジットカード情報入力

Swellの支払い方法は下記2種類になります。
- クレジットカード決済
- バンドルカード支払い
基本的にはクレジットカード支払いが主な決済方法となるので、問題なければクレジットカード情報を入力し、決済を進めましょう。
最後に「支払うボタン」を押すとSwellの購入は完了です。
購入後メールで領収書が届きますので、必要に応じて保存しておきましょう。
- バンドルカードとは?
-
バンドルカードはスマホで使えるVISAのプリペイドカードアプリで審査や年齢制限なく誰でも作成可能です。
お金をチャージして使用します。
Step.2 Swell親テーマと子テーマをダウンロード
ここからは購入後、Swellのテーマをインストールするためにまずダウンロードしていきます。
購入後送られてくるメールにSwellダウンロードボタンがあります。
そちらからもダウンロードが可能ですが、万が一メールが送られてこないなどのトラブルが発生した場合は以下手順よりダウンロードしていきましょう。
親テーマと子テーマの概念については後ほど解説していきます。
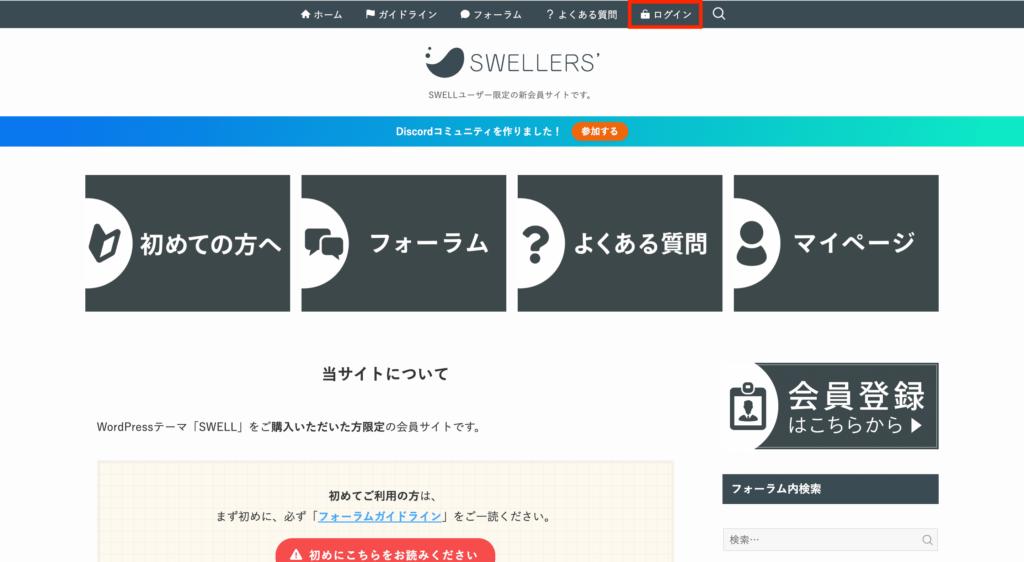
Swell公式サイトトップページ右上「フォーラム」選択

Swell公式サイトトップページ右上「ログイン」選択

テーマのダウンロードはログイン後行えます。
まずはログインしましょう。
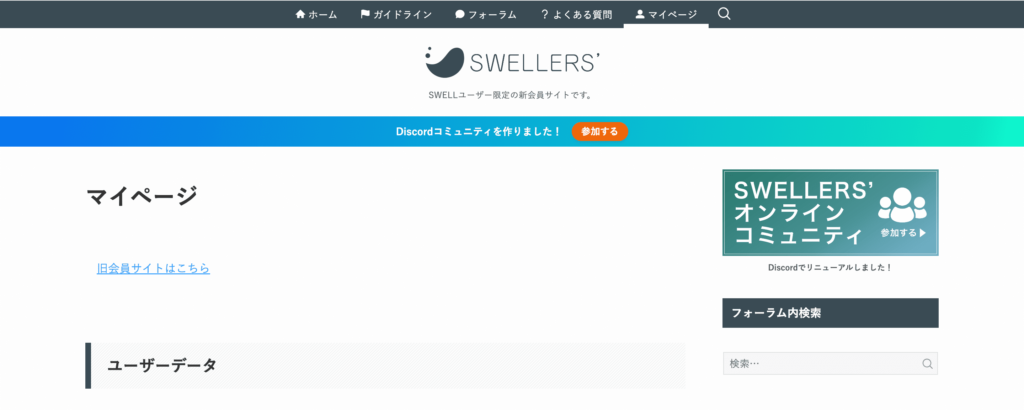
Swell公式サイト「マイページ」画面下へスクロール

ログインすると自動的にマイページへ遷移するので、下にスクロールしていきます。
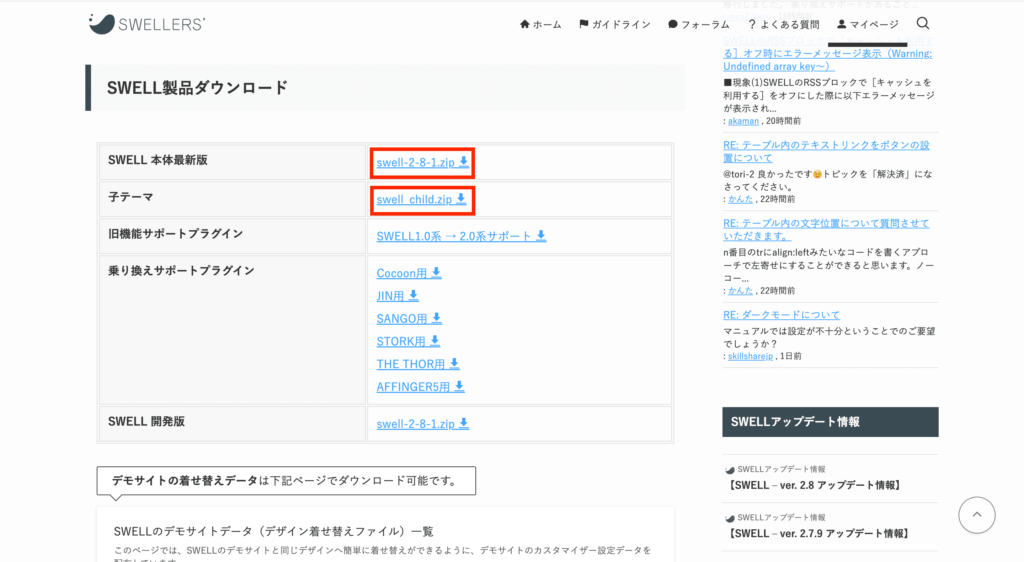
Swell親テーマ・子テーマをダウンロード

マイページを下へスクロールしていくと「SWELL製品ダウンロード」部分があります。
こちらから下記2つをダウンロードします。
- SWELL本体最新版(親テーマ)
- 子テーマ
ダウンロードが完了したらいよいよインストールに移ります。
Step.3 SwellテーマをWordPressへインストール
ここからはWordPressへSwellをインストールする手順について解説していきます。
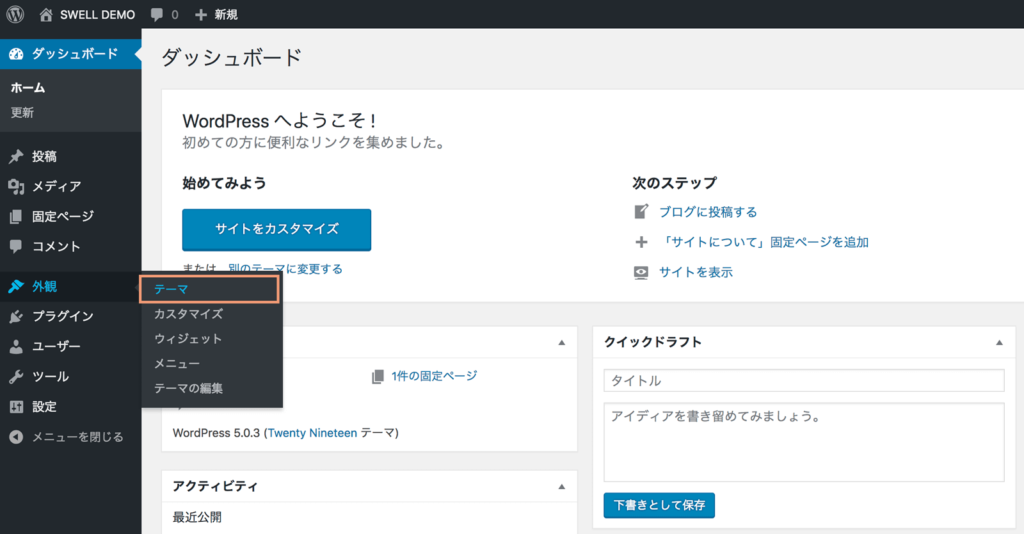
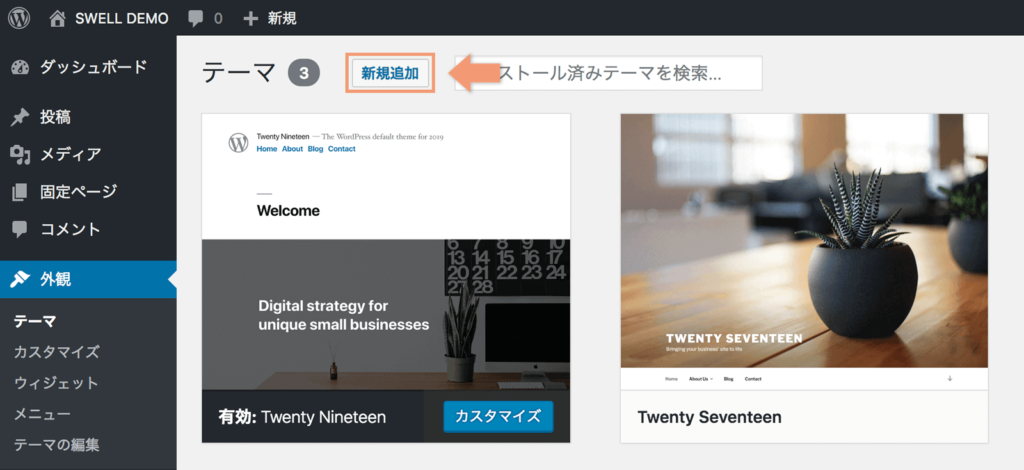
WordPress管理画面サイドバーの外観>テーマを選択

新規追加を選択

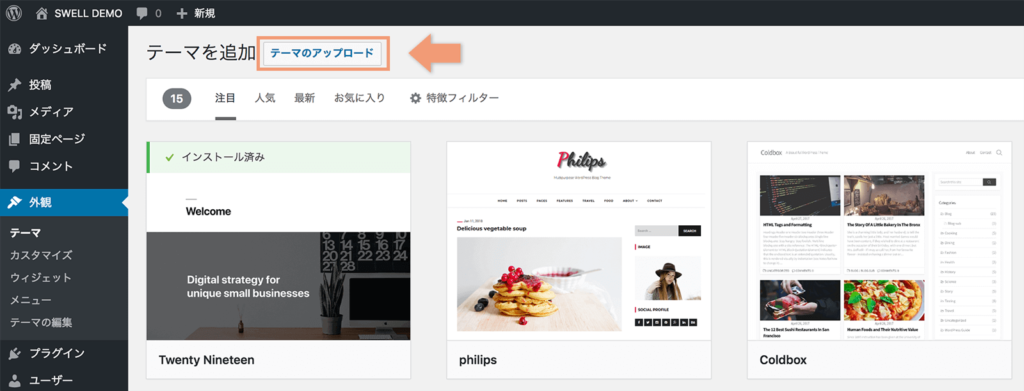
テーマのアップロード

上部テーマのアップロードより、親テーマと子テーマをアップロードしていきます。
選択後下記画面になるので「ファイルを選択」にてまずは「親テーマ」をアップロード

ここで1点注意点があります。
親テーマをインストール後、有効化するとSwellを使用できますが絶対に有効化しないでください。
後ほど説明する親テーマと子テーマの関係が関連してきます。
親テーマのインストールが完了したら続いて子テーマも同じ手順でインストールしていきましょう。
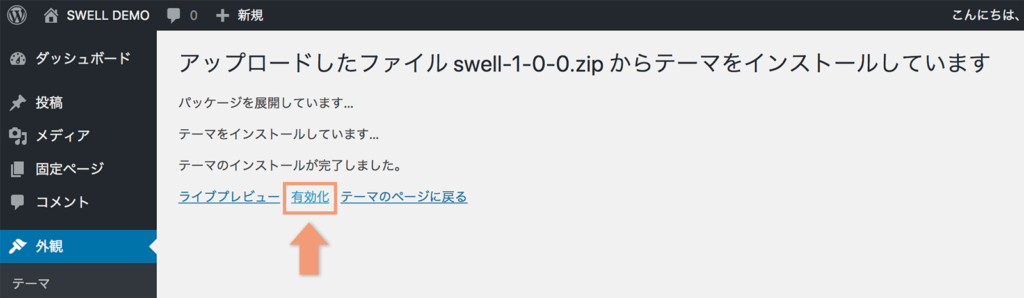
下記のように子テーマをアップロードしたらこちらを有効化しましょう

以上でSwellのテーマインストールは完了です!
お疲れ様でした。
【重要】親テーマと子テーマの関係性について基本的な概念を解説
ここではテーマインストールに伴う親テーマと子テーマの関係性についてわかりやすく解説します。
システム関連の仕事をしたことがない方とってはなかなかわかりづらいですが、重要事項になります。
と言ってもサイトを運営するにあたり、必要な知識ではないので「そんな概念があるんだ」くらいに考えておいてもらうだけで問題ありません。
テーマはバグの改善や使いやすさの向上、新機能の追加など常にバージョンアップされていきます。
その際バージョンアップが実施されるのが親テーマです。
サイト運営をしていくにあたり、テーマの機能を使用して記事を作ったりメニューのカスタマイズをしていくことになります。
バージョンアップされることにより、もちろん使いやすさは向上するものの古くなった機能がなくなったり新しいバージョンと互換性がないものは失われていきます。
せっかく作成してきたのに失うのは大問題ですよね。
これを防ぐために登場するのが子テーマになります。
子テーマは親テーマがいくらバージョンアップされようとも自分がカスタマイズした内容をサイトに反映することができます。
テーマは「新機能の使用」や「バグ改善」など、使いやすさ向上のためにバージョンアップの恩恵は受けたい。
ても、そうするとサイトをカスタマイズできない・・・
この問題の全てを子テーマは解決してくれます。
Swell導入後忘れずにやっておくべき設定

Swellをインストールし、いよいよ記事作成!
といきたいところですが、ここで忘れずにやっておくべき設定があります。
【2Step】Swellのアクティベート(ユーザー認証)の設定方法
初めてサイト制作する方にとっては疑問に思うかもしれません。
そもそもなぜSwellのアクティベートが必要なのか?を解説します。
アクティベート(ユーザー認証)の必要性
Swellは高機能テーマであり、常に新しい機能が追加されていきます。
その際にユーザー認証されていなければバージョンアップができません。
バージョンアップができないと不具合が発生したり、最悪の場合は今まで苦労して作成してきたサイトにバグが生じるなどのリスクがあります。
手順は簡単なので忘れずにやっておきましょう。
Step1 WordPress管理画面Swell設定よりアクティベート

アクティベートはWordPressサイドバーより行います。
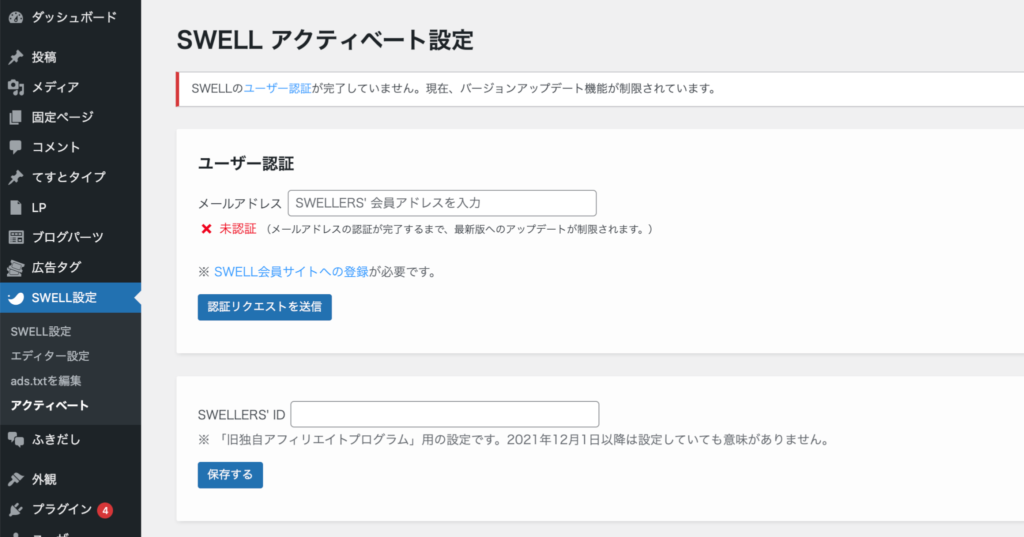
Swell設定>アクティベートへ進んでください。
その後、表示される各種情報に必要事項を入力していきます。
ユーザー認証:Swellに登録した際のメールアドレスを入力
その後「認証リクエストを送信」ボタンを押下。
すると指定したメールアドレス宛に認証URLが送られてきます。
Step2 認証URLをクリック

送られてきた認証URLをクリックするとSwell導入後必ずやるべきアクティベート設定(ユーザー認証)は完了です。
まとめ

以上がSwellの導入手順・導入後忘れずに必ずやっておくべき設定です。
ここまで完成したらいよいよ記事を作成したり、サイトをカスタマイズしていきましょう!
お疲れ様でした。






